Have you ever landed on a website and felt completely lost? Or found yourself clicking in circles, trying to locate the right page? If so, you already know how frustrating poor website organisation can be. In today’s busy online era, getting your site structure right is absolutely key. Think of it this way: if a visitor can’t navigate your pages smoothly, they may leave faster than you can say “site organization,” and that’s not something any business wants.
In this blog post, we’re going to explore exactly how to map out and maintain a clear structure of website content. We’ll discuss core pages, how to organise them effectively, and why structured navigation is so important for search engine optimisation. We’ll look at common layout types like linear and webbed, plus dive into real-world examples that show you practical approaches. By the time you’re done reading, you’ll be well-prepared to create a framework that’s both user-friendly and search-engine-friendly.
Whether you’re a small start-up or a large company, this guide will walk you through the essentials of planning and building website structures that can scale. We’ll investigate practical steps, proven strategies, and real case studies to illustrate how to structure a website in a way that supports both visitors and your business objectives. Let’s dive in!

1. Introduction to Core Content & Pages
1.1 Why Website Organisation Matters
Website organisation sets the scene for everything else you do online. When your content is neatly arranged, visitors are far more likely to stay, explore, and come back for more. According to a study by the Nielsen Norman Group, users spend only about 10-20 seconds on a webpage before deciding whether to leave, making clear organization crucial for engagement.
Search engines also prefer a well-structured site, because it helps them crawl pages faster and figure out what your content is all about. In fact, Google’s Search Engine Optimization Starter Guide explicitly recommends creating a “naturally flowing hierarchy” on your website.
Having a logical organisation signals to users that you’re serious about their experience. It also makes navigation a breeze. Plus, it increases the likelihood that someone will become a loyal customer, as a clean website breeds trust. If you’ve ever visited a cluttered site, you’ll know how confusing it can feel. That’s why layout and core content matter so much.
1.2 What Is Site SEO and How Does It Affect Structure?
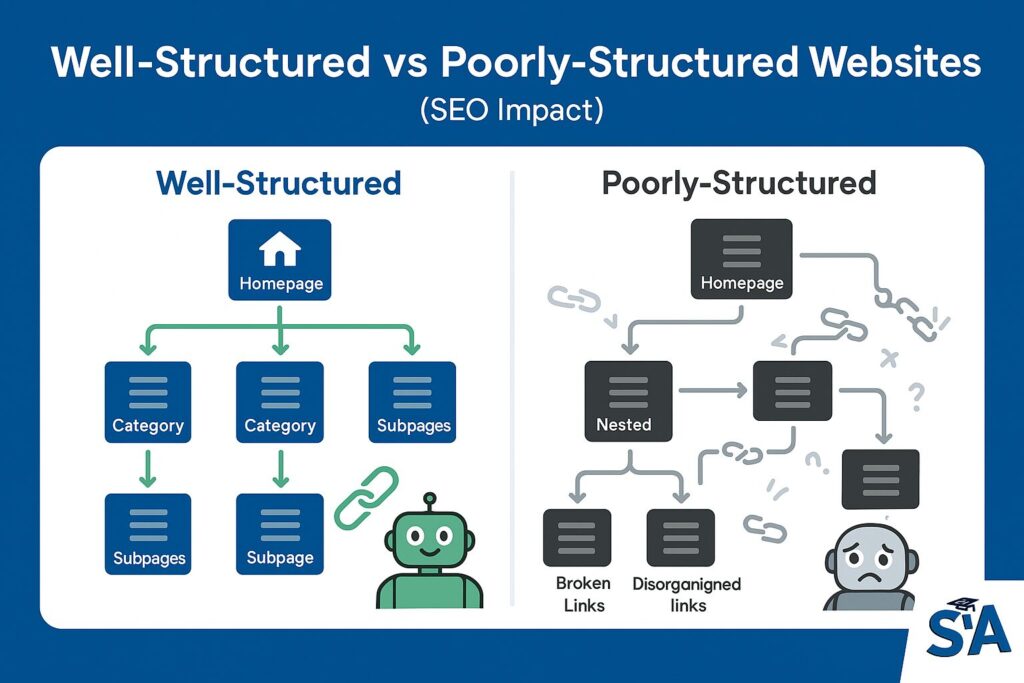
Site SEO refers to the way search engines interpret your overall website architecture. The better your structure, the easier it is for Google or Bing to read your pages and rank them accurately. When you focus on website structure, you create consistent internal links and tidy categories. This signals that your content is relevant—and quality content with a clear structure often scores higher in search results.
A key element of site SEO is ensuring that important pages aren’t buried too deep. According to Moz’s technical SEO guide, if a page is hidden behind countless clicks, search engines may have trouble finding it, and potential visitors might get lost. By keeping your primary content front and centre, you give your pages the best chance to stand out.
1.3 How Many Types of Website Are There?
Believe it or not, there are many different types of websites—from personal blogs to corporate web pages to vast ecommerce platforms. Some focus heavily on visuals, like a photographer’s portfolio, while others aim to share detailed stories, such as blogs or news outlets. HubSpot identifies at least 10 common website types, each with unique structural needs.
We’ll discuss how different site types can affect your overall framework later in this post. For now, remember that no matter the type, organising it in a user-friendly way will help visitors engage with your site content, which is the main goal.
2. Understanding Site Architecture
2.1 What Is a Website Structure?

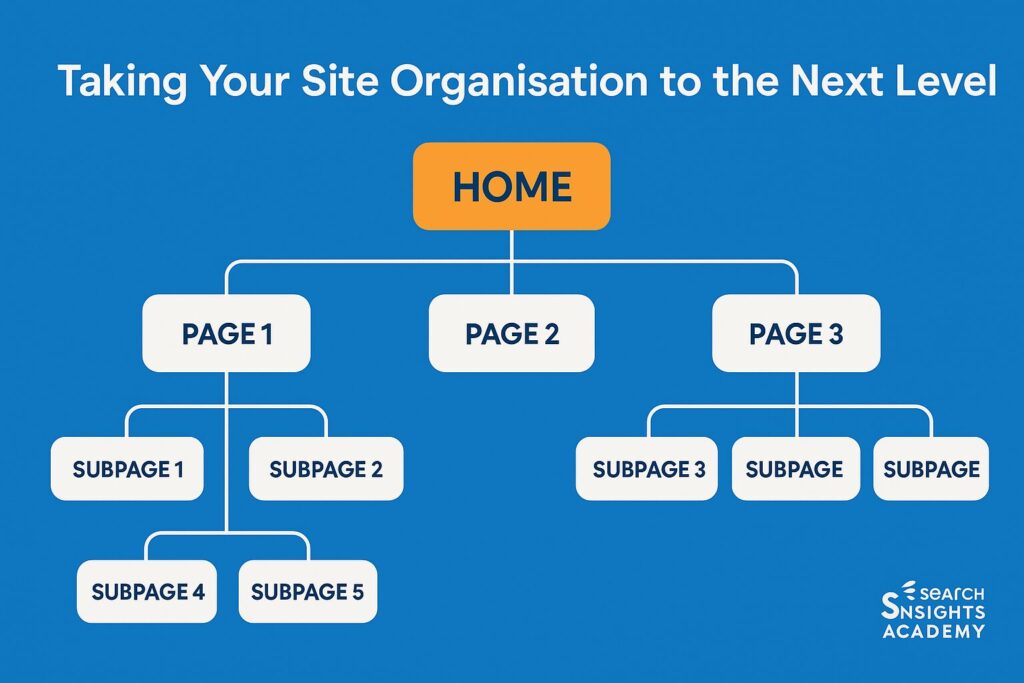
A website structure is essentially how all your pages connect to each other. You can picture it like a family tree: you have a main homepage, followed by sections and subsections. This arrangement is often represented by a website structure diagram that highlights your hierarchy, showing how the different pages link together.
In practice, a good structure makes it simple for users to reach any page in just a few clicks. According to the “three-click rule”, which, though not a strict guideline, suggests that users should be able to find what they’re looking for within three clicks. You don’t want viewers meandering through endless links. Instead, present them with intuitive menus and category labels that reflect your site’s purpose.
2.2 What Is the Structure of a Website in SEO Terms?
In SEO terms, the structure of a website directly affects crawler efficiency. Search engine bots follow your internal linking to discover new content. If those links are broken or disorganised, your rankings may suffer. Backlinko’s guide to website architecture explains that a flat site architecture (where pages are just a few clicks from the homepage) is ideal for SEO.
Organising your site in a coherent way also helps you group relevant pages. For instance, if you offer multiple products, grouping them by category will help search engines understand the relationship among those products. This approach can propel your SEO performance by showing search engines that your content is comprehensive and relevant.
2.3 How to Make a Proper Website Architecture
Making a proper website architecture involves several quick wins:
- Identify your key content first and ensure it’s linked directly from your homepage.
- Create categories and subcategories that make sense to a first-time visitor.
- Use breadcrumbs or navigational aids so people can see their path back to previous pages.
Semrush’s site architecture guide recommends starting with competitor analysis to see what works in your industry, then creating a simple structure that prioritizes user needs. When your architecture is logical, everyone wins—search engines can crawl your site accurately, and visitors can find what they need in seconds.
3. Common Structures and Examples
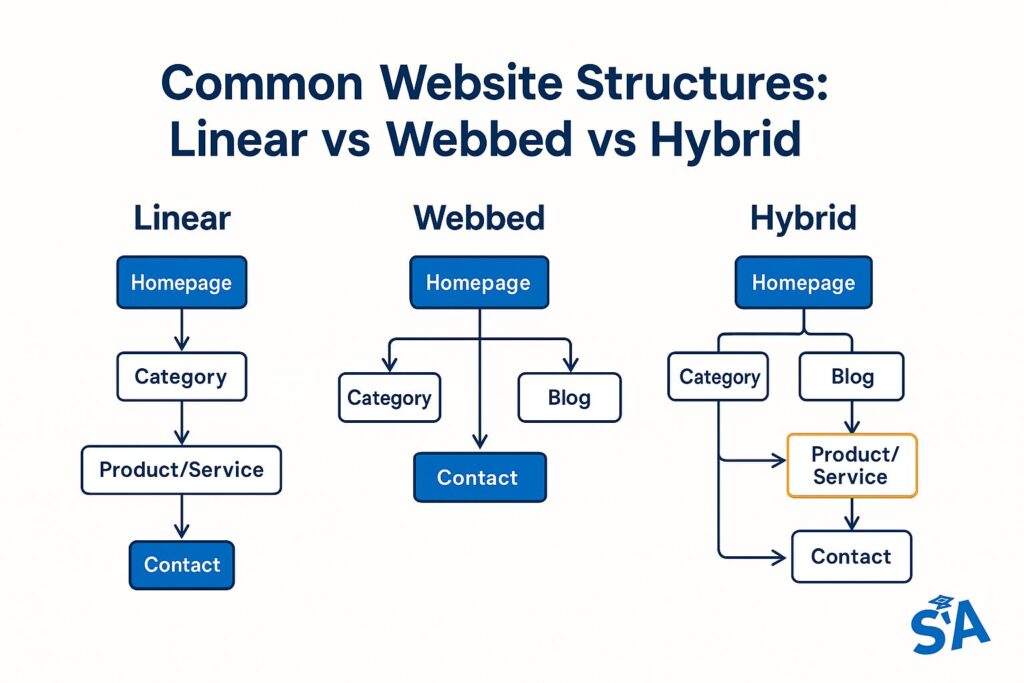
3.1 Linear Website Structure Examples
A linear website structure arranges pages in a step-by-step sequence, often useful for tutorials, online courses, or small portfolios. Imagine an online training course site that guides users through lesson one, lesson two, and so on. Each page leads to the next, making it super straightforward for the user.
This structure can work nicely for small businesses offering a limited range of services. For example, the LeanDog website uses a simple linear structure that guides visitors through their services in a logical sequence. You might see a main page titled “Welcome” and then separate pages for “About,” “Service One,” “Service Two,” concluding with “Contact.” It’s clear, simple, and eliminates guesswork.
In Australia, local service businesses often use this approach effectively. A plumber in Sydney might structure their site with a logical progression from homepage to services to contact information, making it easy for local customers to find what they need.
3.2 Webbed Website Structure Examples for Different Industries
If linear feels too restrictive, consider a webbed layout. Webbed website structure examples often appear on sites with diverse content types that interconnect. Think of a blog that links from one article to many related articles. Or a travel site like Lonely Planet that showcases different countries, each linking to attractions, accommodation, and events.
A webbed approach encourages exploration. By using internal links generously, you let users jump between related topics at will. The BBC website exemplifies this structure, with news articles linking to related stories, background information, and multimedia content. This freedom can be engaging but must be well-organised to avoid user confusion.
3.3 Hybrid Structures: When to Use a Combined Approach
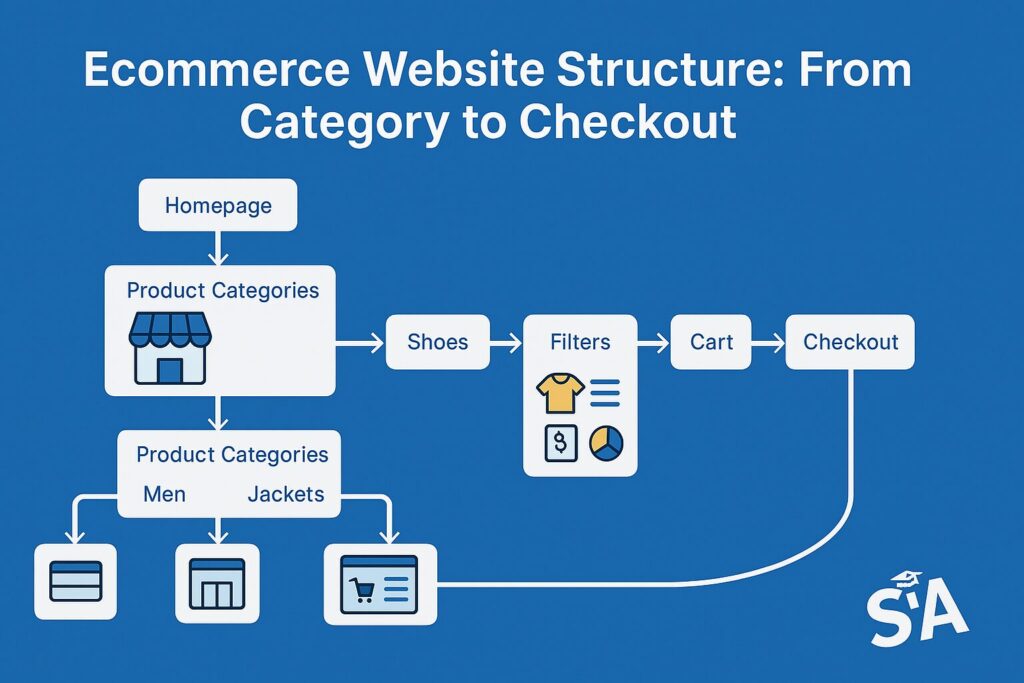
Hybrid structures blend linear and webbed designs. For instance, an ecommerce site structure might have a linear experience for checkout (step one: cart, step two: shipping, step three: payment), but a webbed experience for browsing products (linking similar items together).
A hybrid strategy is often ideal for complex or large websites because it draws on the benefits of both structures. Amazon masterfully employs this approach, with strict linear processes for purchasing but rich webbed connections between related products. If you have distinct processes (like an order process) combined with broad content (product listings or a blog), a hybrid layout can bridge the gap effectively.
4. Planning Your Site Organization
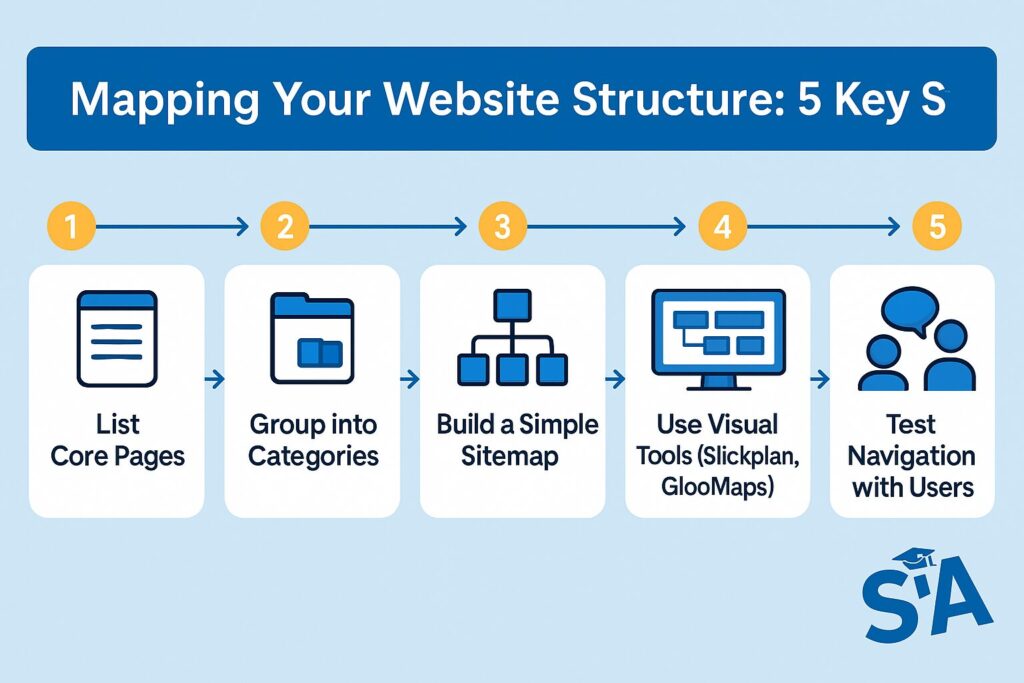
4.1 How to Map a Website Structure

To map out your site, start with a simple outline of your main categories. Then, list the subcategories that fit naturally under each. Visualise it in a website structure diagram to see any potential overlaps or redundancies. Tools like Slickplan or GlooMaps can help you produce a clear picture of your site organization.
Content Marketing Institute suggests conducting a content audit if you’re restructuring an existing site. This helps you identify what content you already have and where gaps might exist. Aim to keep your “map” flexible. As your content grows, you might need to reorganise some sections or add new layers. Having a visual reference makes it simpler to see where new pages should go and how they should link back to existing material.
4.2 Website Structure Diagram: Key Elements and Tools
A good website structure diagram includes parent pages, child pages, and any cross-links that help users move laterally between related topics. It typically looks like boxes (representing pages) connected by lines (representing links). Usability.gov provides excellent examples of different organizational schemes that you can adapt for your own site.
There are lots of tools to help you design these diagrams. Some are browser-based and allow you to drag and drop page elements to map out your entire site. Lucidchart and Draw.io are popular options that provide templates specifically for website mapping. This is an excellent step for visual thinkers who want to see how everything fits together before they start building.
4.3 How to Organize a Website Structure for Easy Navigation
Easy navigation means users can get to the info they need without frustration. One trick is to use clear, descriptive labels for menus. Generic terms like “Services” might be okay, but if you have multiple services, break them into sub-menus so visitors can pinpoint exactly what they’re after. Nielsen Norman Group’s research shows that visible navigation options perform better than hidden ones.
Don’t forget about the power of clear calls to action (CTAs). Even the best navigation can be improved by strategic CTAs that guide your audience to key pages. A well-placed “Get a Quote” button or “Start Shopping” link can be the difference between a casual visit and a completed purchase. The Mailchimp homepage expertly demonstrates this with clear navigation and prominent CTAs that guide users to their next steps.
5. Types of Web Design
5.1 Corporate Web Pages Index: Building a Company Website
A company website typically includes a main homepage, an “About Us” section featuring your team or history, service pages, and perhaps a news or insights section. Properly index these corporate web pages so each section is easy to access. IBM’s website is an excellent example of a corporate site with clear indexing of products, services, and resources.
If you operate across multiple locations, consider a specific page for each location within a main “Locations” menu. In Australia, companies like Woolworths do this effectively with their store locator feature.
Providing a corporate web pages index for resources or articles is another brilliant way to keep your audience informed. By grouping news and articles in a single hub, you give users a straightforward path to any topic they might be interested in. Microsoft’s resource center demonstrates how to organize diverse content in a user-friendly index.
5.2 Ecommerce Website Structure and Best Practices

Ecommerce sites often have rich product offerings, so they demand a carefully thought-out design. A typical ecommerce website structure could organise products by category, subcategory, and filters (like size or price). Having an easy checkout process is also critical. Shopify’s guide to ecommerce structure highlights the importance of logical product categories and simple checkout flows.
Consider real user behavior when deciding on product sorting. For instance, a clothing store might group products by type (men’s, women’s, kids’) and then offer filters for size, color, or style. The ASOS website implements this approach effectively. Keeping the user journey clear can lead to higher sales and fewer abandoned carts.
5.3 Structuring Websites Pages for User Engagement
Beyond just listing products or services, structuring websites pages to encourage engagement is key. For example, a blog is a fantastic way to interact with potential customers. HubSpot’s blog demonstrates this strategy well, placing blog excerpts on the homepage, linking from relevant products to blog posts, and letting readers comment or share on social media. This loop keeps your audience on the site longer, which can positively influence SEO.
Remember to keep engagement straightforward. Offer simplified navigation, compelling visuals, and quick wins like a newsletter sign-up. Headspace does this beautifully with clear pathways to try their meditation app. By weaving these elements seamlessly into your pages, you create a more interactive experience that boosts brand loyalty.
6. Core Content Essentials
6.1 What Is Site Content and Why Is It Important?
Site content encompasses the text, images, videos, and downloads that form the backbone of your website. High-quality content makes a stellar first impression. It can also elevate your SEO, as search engines reward sites that answer user queries with thorough, insightful material. Content Marketing Institute reports that 72% of marketers say content marketing increases engagement and leads.
Crafting strong site content is about more than just stuffing keywords into paragraphs. It’s about offering genuine value, making it easy to read, and placing it in a structure that makes sense. When users find the answers they’re seeking without any hassle, they’ll have a better overall experience. Yoast’s content SEO guide explains how quality content and good structure work together to improve rankings and user satisfaction.
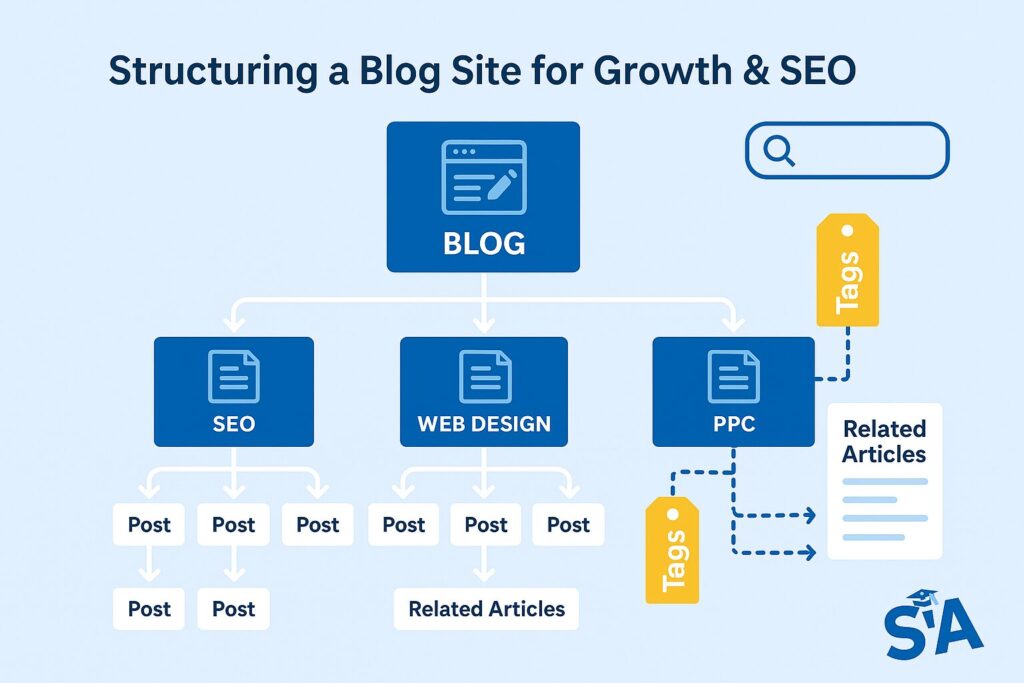
6.2 How to Structure a Blog Site for Consistent Growth

A blog site thrives when posts are categorised sensibly, and each category or topic is clearly signposted. Consider using tags for sub-topics, so readers can explore further. WordPress’s guide to taxonomies explains how to use categories and tags effectively. Interlink relevant posts to keep visitors on your site, and display a list of related articles at the end of each entry.
Planning your editorial calendar also helps maintain consistent growth. When you produce fresh content regularly, search engines visit your site more often. CoSchedule’s content calendar provides templates to help you plan consistent publication. A well-structured blog can build a loyal community, keep visitors returning, and even attract sponsors or advertisers if you reach a broad audience.
6.3 Web Organization for Accessibility and Usability
Accessibility means making sure everyone can enjoy and navigate your site. That includes providing alt text for images, clear headings, and contrast between text and background colours. Think about keyboard navigation or screen reader compatibility. The Web Content Accessibility Guidelines (WCAG) provide comprehensive standards for accessible websites. A well-structured site is easier to adapt for assistive technologies, so your content reaches more people.
On top of that, usability goes beyond accessibility. It’s about creating a relaxed, intuitive experience for all. This includes ensuring that pages load quickly, forms are simple to complete, and links or buttons are conveniently placed. UX Planet’s guide to usability shares practical tips for improving your site’s usability. When each part of your site is mindful of different user preferences, your entire web organization feels more welcoming.
7. Top Questions About Site Structure
7.1 How to Structure a Website for High Rankings

Aim for a layout that groups similar content and places important pages near the top level. Each page should have only one main topic, so search engines can easily match it to relevant queries. Use internal links to connect related content. Search Engine Journal explains how these links help show visitors (and bots) that your site is a rich source on a particular subject.
Don’t forget to make sure your URL structure is clean. A descriptive URL, such as “mywebsite.com/our-services/web-design” helps users understand where they’re heading. This clarity also makes it easier for Google to decipher page relevance. Ahrefs’ guide to URL structure provides great tips on creating URLs that both users and search engines will appreciate.
7.2 What Is Site Architecture in SEO and Why It Matters
Site architecture is the way your pages are arranged and linked together—essentially the backbone of your web presence. A good architecture not only benefits user navigation but also helps search engines crawl and index your site. Moz’s guide to site structure explains that when bots can move through your site quickly, they’re more likely to surface your pages in search results.
In large sites especially, good architecture ensures that older yet valuable content isn’t buried. Thorough interlinking allows all pages to benefit from the “SEO juice” gained by popular or frequently visited pages. Neil Patel’s article on site architecture shows how proper architecture can significantly impact your SEO success.
7.3 How Many Types of Websites Should You Consider?
There’s no single formula for how many types of websites you should consider because each business has unique goals. However, you might blend features: a storefront, a blog, a knowledge base, or a membership area. Website Builder Expert identifies 11 different types of websites, each serving distinct purposes. The question is whether each function is necessary to serve your audience.
Start with your core purpose. If you sell clothes, the main focus might be a shop with a well-organised product menu. If you’re a consultant, you might need a booking system, plus a blog that showcases your expertise. Evaluate each function’s value, then implement only what truly fits. In Australia and worldwide, many successful businesses begin with a simple site structure and add complexity only as needed.
7.4 What Is Website Structure vs. Site Organisation?
Website structure refers to the technical arrangement of your pages and links. Site organisation is about how you categorise and label content for a logical user journey. These concepts overlap heavily and are often used interchangeably, but website structure leans more toward the behind-the-scenes framework, while site organisation focuses on the user-facing perspective. UX Booth explains the difference in their guide to information architecture.
Together, they shape the entire user experience. When both are done well, you’ll help your visitors quickly find what they’re looking for—and keep them coming back for more.
8. Practical Steps for a Solid Framework
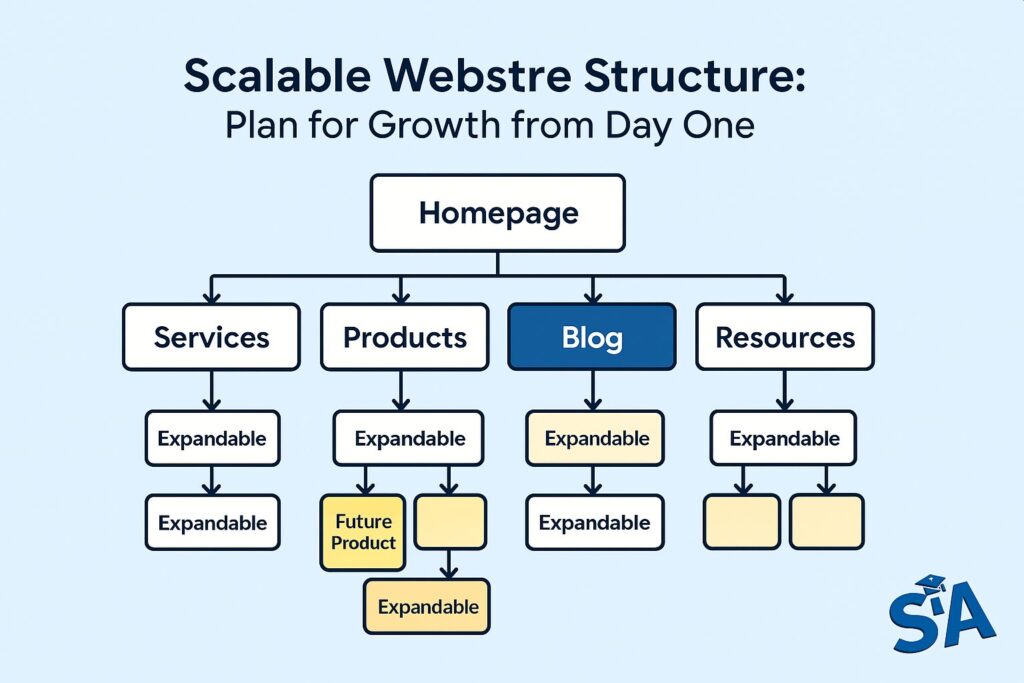
8.1 How to Make a Proper Website That Scales

First, plan for growth from the beginning. Even if you start small, map out categories so you can expand without overhauling everything later. Second, adopt consistent naming conventions and keep your URLs tidy. And finally, pay attention to your hosting and platform choices—ensure they can handle future increases in traffic or product ranges. Media Temple’s guide to scalable websites offers technical advice on making your site future-proof.
Scalable sites usually have modular structures. If you add a new product line, create a subcategory under an existing category. Avoid scattering pages across random sections; instead, place them in a location that makes sense to both humans and search engines. HubSpot’s website structure guide provides practical tips for building a framework that can grow with your business.
8.2 Ensuring Consistency Across All Websites Pages
Consistency includes having the same header, footer, and navigation elements on each page. It also means uniform typography, styling, and colour schemes. This continuity enhances trust. People like to know they’re in the right place at all times. Smashing Magazine’s article on design consistency shares strategies for maintaining a cohesive look across your site.
You can use templates to achieve consistency quickly. Most content management systems (CMS) offer theme features that pull in standard design elements on every page. A consistent layout also has a practical SEO benefit—it makes site organization more predictable for search crawlers. WordPress themes and Shopify templates offer pre-built frameworks that ensure consistency.
8.3 Tips for Maintaining a Clear Structure Site Web
As your site expands, do periodic audits. Check whether any pages are orphaned (i.e., no incoming links) and if so, integrate them into the correct section. Update internal links on older pages to point to your latest content, ensuring visitors don’t miss new articles or products. Screaming Frog’s SEO Spider is a popular tool for conducting these audits.
Another tip is to create a comprehensive sitemap. While your main menu helps users, sitemaps help both users and search engines access all your pages. If a page is missing from your internal navigation, at least your sitemap can guide crawlers to it. Google’s guide to sitemaps explains how to create and submit them to search engines.
9. Real-World Case Studies
9.1 Corporate Website Structures for National Companies
Large organizations often break their sites into divisions—think “For Customers,” “For Investors,” “Media,” and so forth. Each section might have another level of navigation targeting specific user groups. This ensures that every visitor feels guided toward relevant information. IBM’s website demonstrates this approach with clear pathways for different audiences.
One national finance company, Commonwealth Bank in Australia, structured its website by user type: personal banking, business banking, and institutional services. Within each, the pages followed a logical sequence of product info, FAQs, and contact details, boosting engagement and conversion rates. Similarly, global companies like Bank of America use this segmented approach to serve diverse customer needs.
9.2 Small Business Organisation: Local Examples
Small businesses—like a boutique café, a service provider, or a yoga studio—can benefit from a simpler layout. A local café might just have a homepage, menu, catering info, and contact details, wrapped into a user-friendly top menu. Clear location details and opening hours are crucial, so they place that info front and center. The Coffee Bean & Tea Leaf website shows how a clear, simple structure works well for retail businesses.
In these cases, the focus is building trust and attracting local foot traffic or bookings. Keeping the site basic but well-structured ensures customers get what they need immediately. No fuss, no confusion. This approach works well for small businesses worldwide, from Sydney to San Francisco.
9.3 Ecommerce Site Structure: Retail Success Stories

Retailers that sell nationwide often rely on a robust ecommerce site structure. Some use a hybrid approach, with categorised product lines and robust filtering, combined with a well-organised blog for marketing tips or buying guides. This helps them rank for both product-related keywords and informational searches. REI’s website exemplifies this strategy with clear product categories and helpful content.
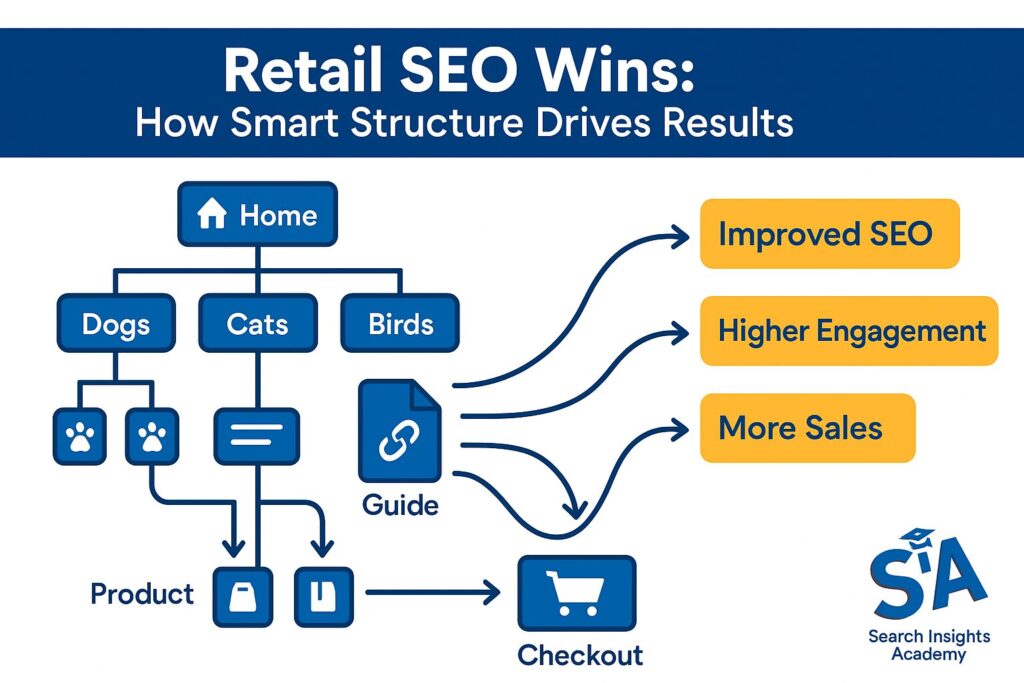
One pet supplies retailer, Chewy, saw a jump in sales after simplifying its navigation. They grouped products by pet types (dogs, cats, birds, etc.) and linked related articles in each product category. This strengthened internal linking, boosted user engagement, and improved site SEO all at once. Australian retailers like Pet Circle have adopted similar approaches with great success.
Conclusion
10.1 Reviewing Your Website Structure for Ongoing Improvement
When it’s all said and done, your site is never truly “finished.” Think of it as a living space that needs the occasional spring clean. By periodically reviewing your website structure, you’ll spot areas that need reorganisation, or pages that aren’t getting discovered. A few simple tweaks can keep everything running smoothly and maintain user satisfaction. Semrush’s site audit tool can help identify structural issues that need attention.
One easy step is to check your analytics regularly. Look for pages with high bounce rates—these may indicate structural or content issues. Google Analytics provides insights into user behavior that can inform your structural decisions. Adjust your internal links and categories as necessary. Over time, these small changes can lead to consistent growth in both user engagement and search rankings.
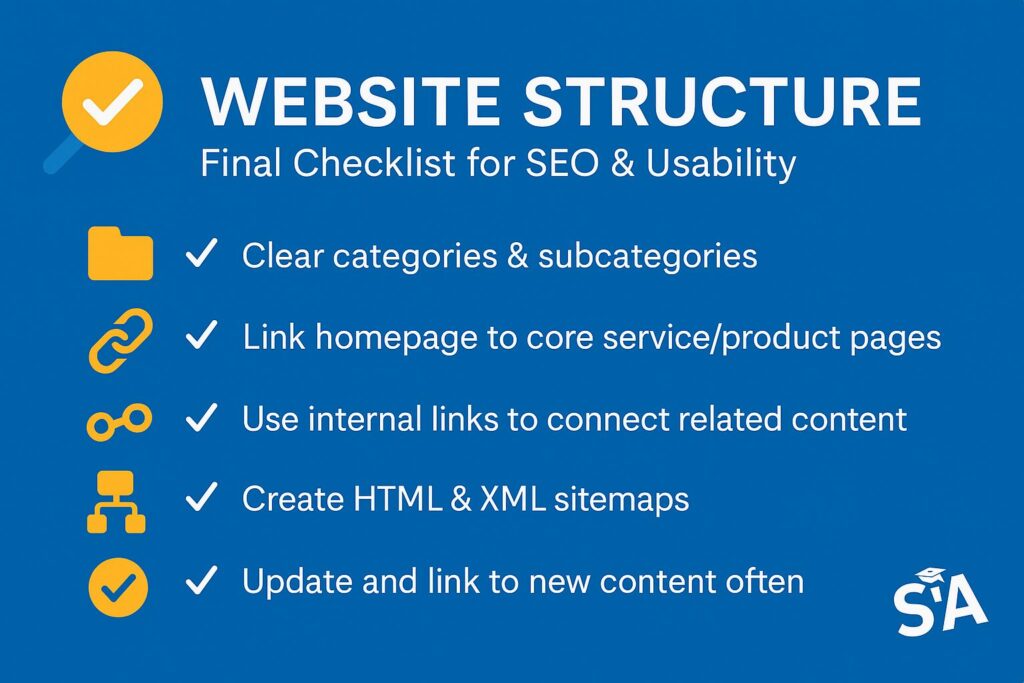
10.2 Final Checklist: How to Organise a Website Structure Effectively

- Establish clear categories and subcategories for easy navigation.
- Keep your homepage linked to your core service or product pages.
- Use internal links generously to connect related content.
- Create a site map (both HTML and XML if possible) for visitors and search engines alike.
- Update pages often and link to new content so it’s easier to find.
These steps will help you keep your site structure user-friendly and ready to scale alongside your business. Hubspot’s website planning checklist offers additional tips for organizing your site effectively. Regular audits and updates make sure your website remains relevant, functional, and appealing for the long run.
10.3 Taking Your Site Organisation to the Next Level

Ultimately, your website organisation can be a formidable asset or an unfortunate flaw. By applying the principles covered in this guide—mapping your site with clarity, using a robust yet flexible layout, and updating content thoughtfully—you’ll create a site that both visitors and search engines admire. NN Group’s research on website improvement shows that even small organizational changes can significantly improve user experience.